Table of Contents
Looking for app designing tools?
With people across the world realizing the importance of mobile app design and investing in it, it’s about time to discuss the tools that can help you create something unique.
These tools are really helpful for designers who want to deliver extraordinary results for their clients or someone designing their own websites.
In any case, let’s get right into it:
What are Mobile App Designing Tools?

Wondering what app designing tools are?
Mobile app designing tools are software applications or platforms that assist you in creating visually appealing and functional mobile app interfaces.
Moreover, these tools provide a range of features and functionalities that simplify the design process and enhance collaboration among UX/UI designers and App Developers. The tools also significantly help when it comes streamlining and simplifying the UI/UX Design Process.
But apart from this, there are a range of other reasons to use app designing tools, let’s discuss just that in the section below.
Reasons To Use App Designing Tools

Looking for reasons to use app designing tools? Well, there are plenty reasons and in this section of the blog, we shall be discussing just that.
Therefore, with this being said let’s get right it:
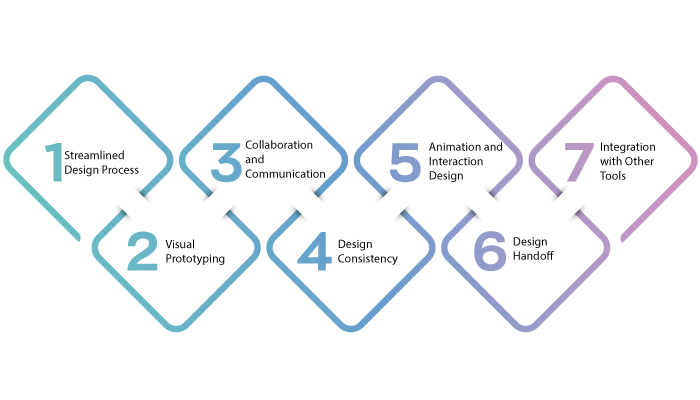
· Streamlined Design Process
App designing tools offer intuitive interfaces and a variety of design elements, templates, and assets that help you create professional-looking app interfaces efficiently.
· Visual Prototyping
These tools enable you to create interactive prototypes that simulate the user experience and showcase app functionality before development. This helps in gathering feedback and iterating on the design.
· Collaboration and Communication
App designing tools facilitate collaboration among team members by allowing real-time collaboration, sharing design files, and providing commenting and annotation features. This improves communication and ensures everyone is on the same page.
· Design Consistency
Designing tools often include features like style guides, reusable components, and design systems. These features promote design consistency throughout the app and save time by reusing design elements. This is especially important when it comes to app redesign process.
· Animation and Interaction Design
Many app designing tools offer animation and interaction capabilities, allowing you to create engaging and interactive app interfaces. These tools simplify the process of adding motion and micro-interactions to your designs.
· Design Handoff
App designing tools often provide functionalities for exporting design assets, specifications, and code snippets, making it easier to share designs with developers and ensure accurate implementation.
· Integration with Other Tools
These tools often integrate with other design and development platforms, allowing for a seamless workflow. Integration with tools like prototyping tools, design systems, and version control systems enhances productivity and collaboration.
Now that we know of the reasons to use top tools, let’s discuss the top tools that we as designers should be using in the section below.
Best App Designing Tools
Do you want to create app designs like top app design agencies? Well, we are going to discuss the top app designing tools that you can for creating amazing looks apps.
Therefore, with this being said, let’s get right into it:
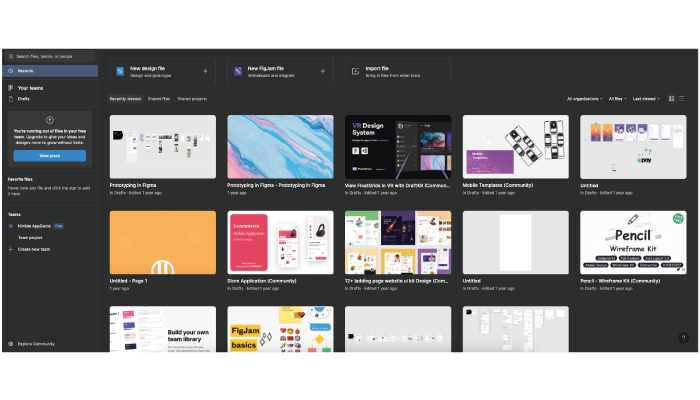
1. Figma – Leading Mobile App Design Tool

With Figma, you’ll love how easy it is to collaborate with your team on app designs. You can work together in real-time, making changes and getting instant feedback. Plus, its intuitive interface ensures a smooth design process.
- Real-time collaboration for seamless teamwork
- Intuitive interface for easy navigation
- Shared libraries and components for consistency
- Prototyping and design handoff capabilities
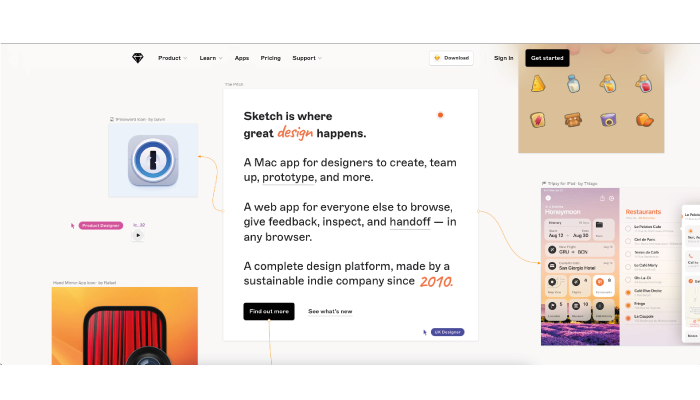
2. Sketch – One of The Best App Design Tools

Designed specifically for macOS users, Sketch is a fantastic tool for creating beautiful app designs. It’s known for its simplicity and flexibility, with an array of plugins and resources that make designing a breeze.
- Vector-based editing for scalable designs
- Extensive plugin ecosystem for added functionality
- Artboard-based workflow for efficient design process
- Style guides and symbols for design consistency
3. Adobe XD – Design Tool To Create Interactive App

If you want to create interactive app prototypes without hassle, Adobe XD is for you. It integrates seamlessly with other Adobe products, making it a favourite among designers. Its intuitive interface and powerful features allow you to bring your app designs to life. Thus, making it one of the best app designing tools.
- Interactive prototyping for creating app experiences
- Integration with other Adobe Creative Cloud tools
- Auto-animate feature for easy animation creation
- Voice and speech playback for interactive voice experiences
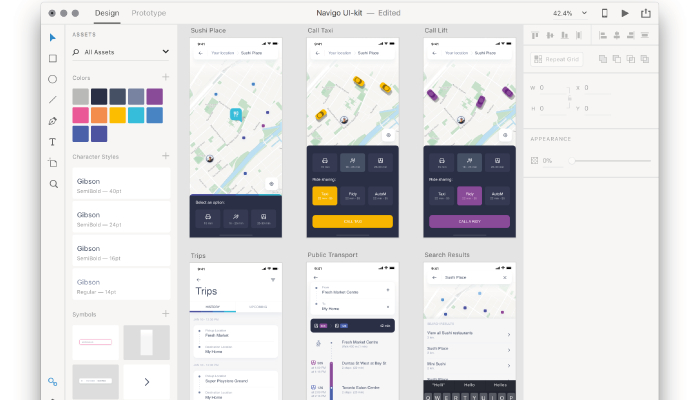
4. InVision Studio – All in One App Design Tool

Get ready for a comprehensive design experience with InVision Studio. This all-in-one tool combines prototyping, animation, and collaboration features, making it a perfect choice for creating interactive and engaging app designs.
- Powerful animation and motion design capabilities
- Interactive and responsive design features
- Collaboration tools for seamless teamwork
- Design systems for consistent app designs
5. Axure RP – Prototyping For Mobile App

Axure RP is your go-to tool for prototyping and wireframing. Its powerful capabilities allow you to create complex interactions and test different scenarios, ensuring your app design is user-friendly and efficient.
- Advanced prototyping and interaction design options
- Dynamic content and conditional logic for realistic simulations
- Collaboration and documentation features for team collaboration
- Integration with popular design tools and platforms
6. Marvel – Turn App Idea Into Prototype

With Marvel, you can transform your app design ideas into interactive prototypes in no time. It offers an intuitive interface and easy-to-use features that cater to both beginners and experienced designers.
- Simple and intuitive interface for easy design creation
- Prototyping and user testing functionalities
- Collaboration and feedback tools for team collaboration
- Integrations with popular design and project management tools
7. Principle – App Design Animation Made Easy

Creating animations for your app designs is a breeze with Principle. This tool provides a simple and visual approach to animating your interfaces, allowing you to bring your designs to life and delight users. And it makes this app designing tools a top pick for many designers.
- Timeline-based animation creation for interactive designs
- Easy-to-use interface for creating micro-interactions
- Real-time preview for instant feedback
- Integration with design tools for seamless workflow
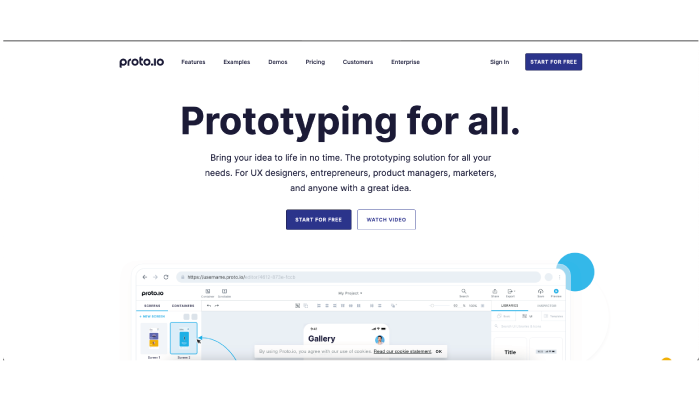
8. Proto.io – App Prototyping Tools

Proto.io is a versatile prototyping tool that lets you create interactive and realistic app prototypes. It offers a vast library of UI components and animations, making it easy to design and test your app’s functionality.
- Interactive prototyping with gesture-based interactions
- Rich UI component libraries for quick design creation
- Collaboration features for design feedback and iteration
- Export to HTML, CSS, and JavaScript for development handoff
9. SketchBook – Digital Art Tool

If you’re into sketching and digital painting, SketchBook is perfect for creating stunning app design illustrations. It offers a wide range of brushes and tools to bring your creative ideas to life.
- Vast array of brushes and tools for digital sketching and painting
- Layer-based editing for precise and detailed designs
- Customizable brushes and textures for artistic expression
- Time-lapse recording for showcasing the design process
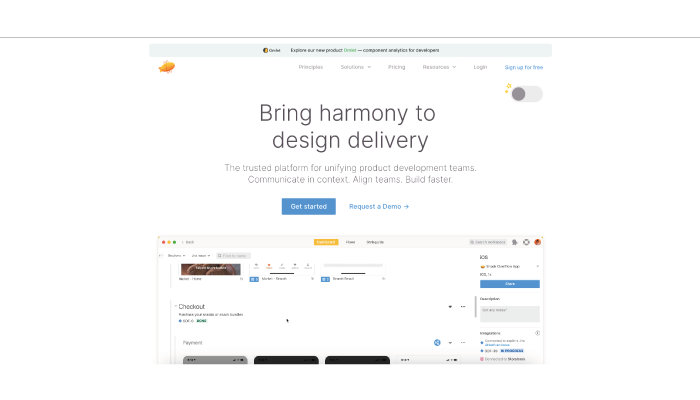
10. Zeplin- Bridge Between Design & Development

Collaborating with developers has never been easier than with Zeplin. It bridges the gap between design and development by providing a platform to share and inspect app designs, ensuring accurate implementation.
- Design handoff with accurate specs and assets for developers
- Style guides and design systems for consistent designs
- Commenting and annotation features for design feedback
- Integration with popular design tools for seamless workflow
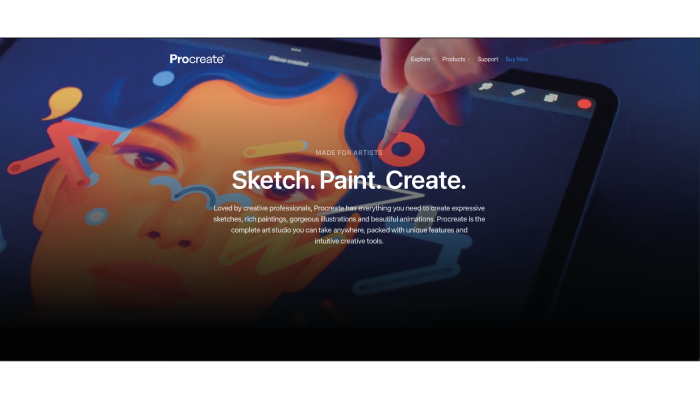
11. Procreate – Create App Design on iPad

With Procreate, you can create detailed and artistic app designs directly on your iPad. This powerful illustration tool offers a vast array of brushes and advanced features, giving you the freedom to unleash your creativity.
- Comprehensive set of brushes and tools for digital painting
- Layer-based editing for non-destructive design workflows
- Time-lapse recording for sharing the design process
- Support for high-resolution designs and printing
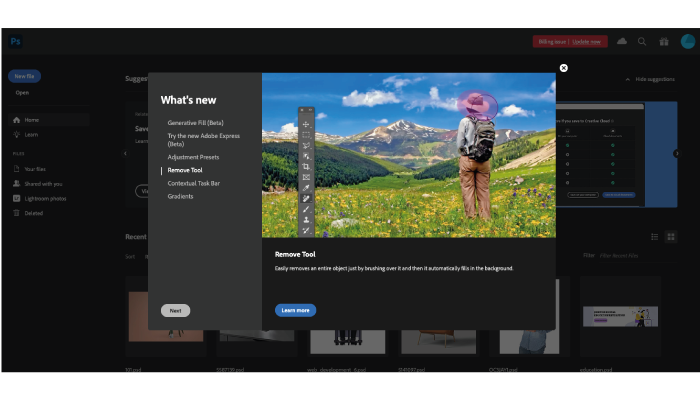
12. Adobe Photoshop – OG of App Design Tools

A classic in the design industry, Adobe Photoshop is a versatile tool for creating app designs. It provides a wide range of features for image editing, retouching, and creating stunning visual assets.
- Extensive image editing and manipulation capabilities
- Support for layers and non-destructive editing
- Advanced retouching and photo manipulation tools
- Vast selection of filters, effects, and adjustment options
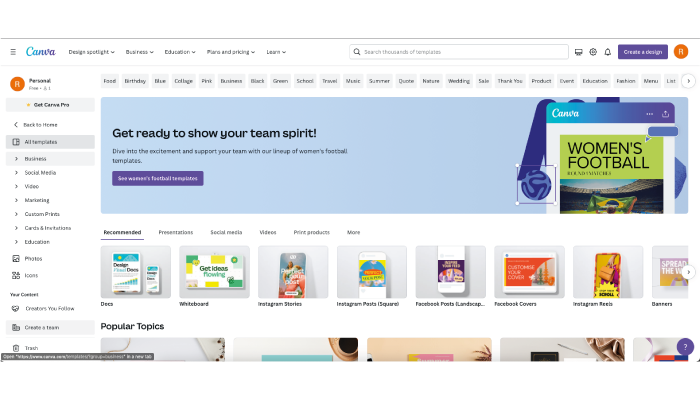
13. Canva

Canva is a user-friendly graphic design tool that offers a variety of templates and resources for designing app interfaces. Whether you’re a beginner or an experienced designer, Canva simplifies the design process and lets you create eye-catching designs effortlessly.
- User-friendly interface with drag-and-drop functionality
- Extensive library of templates and design assets
- Collaboration features for team design projects
- Design resizing and export options for multiple platforms
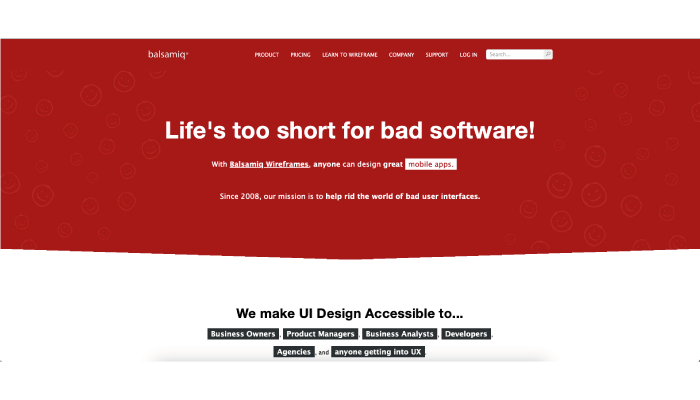
14. Balsamiq

Balsamiq is known for its simplicity and focus on wireframing. It allows you to quickly sketch out app ideas and concepts, providing a low-fidelity representation of your design to gather feedback and iterate efficiently.
- Rapid wireframing with pre-built UI elements and components
- Low-fidelity designs for quick iteration and feedback
- Collaboration features for team collaboration
- Export options for sharing and presenting wireframes
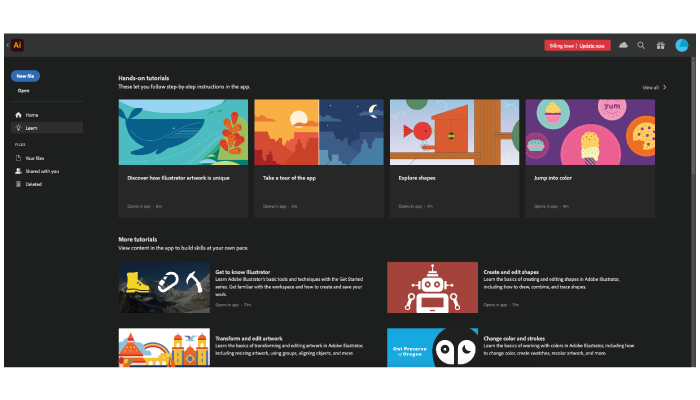
15. Adobe Illustrator

Adobe Illustrator is a vector-based design tool that excels at creating scalable and high-quality app designs. Its robust set of tools and features make it a favorite among professional designers.
- Powerful vector-based design and illustration capabilities
- Advanced drawing and shape creation tools
- Support for typography and text manipulation
- Integration with other Adobe Creative Cloud tools
16. Origami Studio

Origami Studio, developed by Facebook, is a powerful prototyping tool that allows you to create interactive app prototypes with advanced animations and interactions. It seamlessly integrates with other design tools, enhancing your workflow.
- Advanced prototyping with complex animations and interactions
- Integration with other design tools and platforms
- Real-time preview for testing and iterating designs
- Support for exporting code snippets for development
17. SketchUp

SketchUp is a 3D modeling tool that enables you to design and visualize app interfaces in a three-dimensional space. It offers a user-friendly interface and intuitive tools, making it accessible for designers of all skill levels.
- 3D modeling capabilities for creating realistic app interfaces
- Easy-to-use interface for creating 3D objects and scenes
- Extensive library of pre-built 3D models and components
- Integration with other design tools and platforms
18. Flinto

Flinto is a prototyping tool that specializes in creating animated transitions and micro-interactions. It allows you to create realistic and interactive app prototypes, enhancing the user experience and capturing attention.
- Seamless transition and micro-interaction creation for prototypes
- Easy-to-use interface for designing interactive app experiences
- Preview and testing features for user feedback
- Integration with other design tools for streamlined workflows
19. Justinmind

Justinmind is a feature-rich prototyping tool that caters to the needs of both designers and developers. It offers an extensive library of UI components and advanced interaction capabilities, enabling you to create sophisticated app prototypes.
- Extensive library of UI components and interactions for prototyping
- Advanced interactive and conditional logic capabilities
- Collaboration and user testing features for feedback
- Integration with popular design and development tools
20. SketchFlow

SketchFlow, part of Microsoft Expression Blend, is a tool for creating interactive prototypes and mockups. It provides a seamless workflow for designers and developers, facilitating effective communication and collaboration.
- Interactive prototyping and mockup creation for app design
- Integration with Microsoft Expression Blend for streamlined workflows
- Collaboration and feedback tools for team collaboration
- Support for exporting prototypes for testing and presentation
Conclusion
These are the best app designing tools that you should know of. Now, if you want help with expert designing services, it’s highly recommended that you consult a top UI/UX Designing company to help you with the same. And with this said, we conclude the blog.
FAQ
Some of the best mobile design tools include Figma, Sketch, Adobe XD, InVision Studio, and Axure RP. These tools offer features like collaboration, prototyping, animation, and design consistency to help you create visually appealing and functional mobile app interfaces.
Yes, many mobile design tools have user-friendly interfaces and provide resources like templates and libraries, making them accessible for beginners. Tools like Marvel and Canva offer simplicity and ease of use, allowing beginners to create impressive app designs without prior experience.
Mobile design tools enable real-time collaboration, shared design files, and commenting features, allowing teams to work together seamlessly. Tools like Figma and InVision Studio provide a collaborative environment, making it easier to gather feedback and make design changes in real-time.
Absolutely! Tools like Adobe XD, Proto.io, and InVision Studio specialize in prototyping features. They allow you to create interactive app prototypes that simulate the user experience, helping you validate design choices and gather user feedback before development.
Yes, many mobile design tools offer features like style guides, design systems, and reusable components. Tools like Sketch and Figma allow you to create design libraries, ensuring consistency throughout your app interfaces and saving time by reusing design elements.
Yes, most mobile design tools offer integrations with other design and development platforms. For instance, Zeplin and Avocode facilitate design handoff to developers, while tools like InVision Studio and Proto.io integrate with popular design and project management tools.
Absolutely! Mobile design tools are platform-agnostic and can be used for designing both iOS and Android apps. They provide platform-specific UI components and guidelines, ensuring your designs align with the respective platform’s standards and best practices.
Certain mobile design tools offer user testing capabilities. For example, InVision Studio and Adobe XD allow you to create interactive prototypes for user testing sessions, helping you gather valuable insights and refine your app design based on user feedback.
Yes, many mobile design tools provide animation and interaction features. Tools like Principle, Flinto, and Origami Studio allow you to add motion, transitions, and micro-interactions to your app designs, creating engaging and interactive experiences for users.
Yes, some mobile design tools offer free versions or trial periods with limited features. Figma, Sketch, Adobe XD, and InVision Studio provide free options, allowing you to explore and experiment with the tools before deciding on a paid subscription that suits your needs.





No Comments
Comments are closed.