Table of Contents
“The Ultimate Guide to Mobile App User Flow” – your comprehensive resource to understanding and optimizing the journey you take while interacting with mobile apps.
As a mobile app user, you’ve likely experienced various paths, features, and prompts that guide you through your app experience. But have you ever wondered how this seamless and user-friendly journey is crafted? This guide dives deep into the world of mobile app user flow, exploring its importance, elements, and future trends.
Mobile apps have become an integral part of our daily lives, with users spending a significant amount of time on their smartphones.
In fact, the average user had around 88 apps installed on their device, regularly engaging with them for various tasks and entertainment purposes.
But what makes users stay and engage with an app versus abandoning it after just a few interactions?
The answer lies in a well-designed and optimized user flow.
User flow refers to the sequence of steps you take while navigating through an app, from the moment you open it to the completion of your desired tasks.
In this guide, we will explore the essential elements of mobile app user flow, including onboarding, navigation, task completion, feedback mechanisms, and error handling.
So, let’s embark on this journey together as we uncover the key principles, strategies, and emerging trends that shape the ultimate mobile app user flow.
Get ready to enhance your app’s user experience and set the stage for success in the ever-evolving world of mobile technology. Let’s dive in!
What is Mobile App User Flow?

In the world of mobile apps, your user flow is the path you take while interacting with an app. When you first open the app, you’ll be greeted with the home screen. Here, you’ll find the main features and options available to you.
As you tap on a specific feature or option that interests you, the app will lead you to a new screen with more detailed information or functionality. From there, you might encounter various buttons, menus, or forms to fill out.
During your journey through the app, you may encounter prompts, notifications, or pop-ups to guide you or inform you about updates and new features. These messages are designed to enhance your experience and help you navigate smoothly.
If at any point you wish to go back or explore a different part of the app, you can use the navigation buttons or gestures to do so. The app aims to make your interactions intuitive and enjoyable, ensuring you find what you’re looking for effortlessly.
When you have completed your tasks or achieved your goals within the app, you may choose to log out or exit, and the app will store your preferences and progress for your next visit.
Remember, the user flow is all about your experience, and the app’s design is centered around making it as seamless and user-friendly as possible. And this brings us to our next section.
User Flow and User Experience (UX)

The relationship between App user flow and user experience is complementary.
A well-crafted user flow enhances the user experience by guiding you through the product in a logical and efficient manner. It minimizes frustration and confusion, allowing you to focus on your goals and tasks.
On the other hand, a positive user experience validates the effectiveness of the app user flow.
When you have a pleasant experience using the app or website, it’s likely because the user flow has been thoughtfully designed to cater to your needs.
User flow and user experience are interlinked to create a satisfying journey for you as a user. A smooth and intuitive user flow sets the foundation for a positive user experience, while a positive user experience validates the effectiveness of the user flow.
When both aspects are well-balanced and carefully considered, you’re more likely to have an enjoyable and fulfilling interaction with the product.
| Elements of Mobile App User Flow | |
| Onboarding Process
|
When you first download and open the app, you’ll encounter the onboarding process. This element introduces you to the app’s key features, provides necessary information, and sometimes requests permissions. A well-designed onboarding process sets the stage for a positive user flow from the very beginning. |
| Home Screen | The home screen is your starting point in the app. It showcases the main features, options, or content categories available to you. It should be clear and visually appealing, helping you easily decide where to go next. |
| Navigation | A user-friendly navigation system is crucial for a smooth user flow. Clear and intuitive navigation elements, such as menus, tabs, or buttons, help you move between screens and access different parts of the app with ease. |
| Task Completion | The user flow should enable you to complete tasks efficiently. Whether it’s making a purchase, sending a message, or submitting information, each action should be straightforward and require minimal effort. |
| Feedback and Validation | As you interact with the app, it’s essential to receive feedback and validation. Visual cues, progress indicators, and success messages assure you that your actions are registered and tasks are being accomplished. |
| Error Handling | In case you encounter errors or make mistakes, the app should provide clear and helpful error messages. Effective error handling allows you to correct issues and continue with your tasks smoothly. |
| Transitions | Smooth transitions between screens and interactions prevent disruptions in the user flow. Quick loading times and seamless animations contribute to a pleasant experience. |
| Calls to Action (CTAs) | CTAs guide you towards important actions, encouraging you to take the desired steps. They should be noticeable and compelling, leading you through the app’s flow. |
| Personalization | A personalized experience tailors the user flow to your preferences and behavior. This can include personalized content recommendations or settings that reflect your choices. |
| Gestures and Interactions | Mobile apps often utilize gestures (e.g., swiping, tapping, pinching) for interactions. A well-implemented gesture system enhances the user flow and makes navigation more intuitive.
|
| Task Prioritization
|
The app’s design should prioritize essential tasks and features, making them easily accessible. This prevents unnecessary steps and streamlines the user flow.
|
| Back and Exit Option | User flow should provide clear ways to go back to previous screens or exit the app entirely. This empowers you to control your journey through the app. |
Importance of Optimizing Mobile App User Flow

Mobile app optimization is important and every app company as well as developer understands that. Well, app user flow as falls in the same light.
We shall be further discussing the importance of optimization app user flow. Therefore, let’s get right into it:
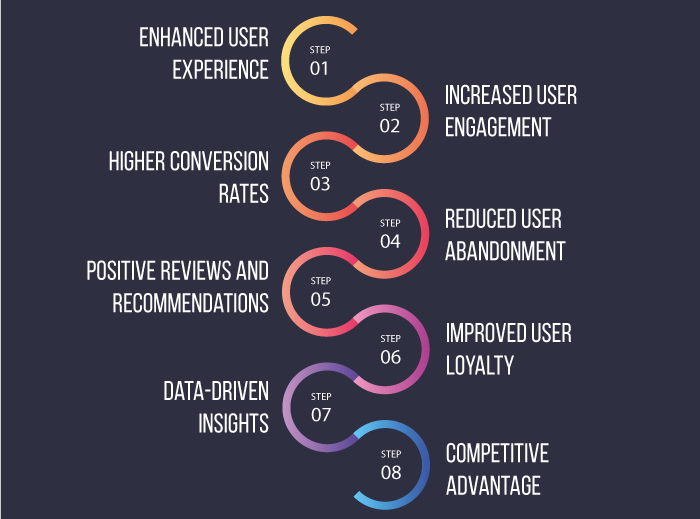
Enhanced User Experience
When you optimize the app user flow, it ensures that your users have a smooth and intuitive experience while navigating your app.
This means they can easily find what they’re looking for and accomplish tasks without any hassle, leading to greater satisfaction.
Increased User Engagement
A well-optimized app user flow keeps your users engaged with your app’s content and features.
When everything flows seamlessly, they are more likely to spend more time exploring and interacting with your app.
Higher Conversion Rates
If your app has specific goals, like making purchases or sign-ups, an optimized user flow increases the chances of users completing those actions.
It reduces any friction in the process, making it more likely for users to convert.
Reduced User Abandonment
With an optimized app user flow, you minimize the chances of users getting frustrated or lost within your app.
This, in turn, reduces the risk of them leaving your app and boosts user retention.
Positive Reviews and Recommendations
When users have a great experience with your app, they are more inclined to leave positive reviews and recommend it to others.
This positive word-of-mouth can significantly benefit your app’s reputation and drive more downloads.
Improved User Loyalty
A smooth and enjoyable user flow encourages users to come back to your app.
By optimizing the experience, you foster user loyalty and build a base of dedicated users.
Data-Driven Insights
Analyzing the user flow helps you gain valuable insights into user behavior.
This data can guide you in making informed decisions about improvements and updates to your app.
Competitive Advantage
In a competitive app market, an optimized user flow sets your app apart from the rest.
Offering a user-friendly and efficient experience gives you a competitive edge and attracts more users.
How To Create Mobile App User Flow?

If you want to get features on app store or become the next big thing, mobile app development isn’t enough.
What you need to do is create an app user flow that converts visitors into audience. In this section of the blog, we shall be discussing how to do that.
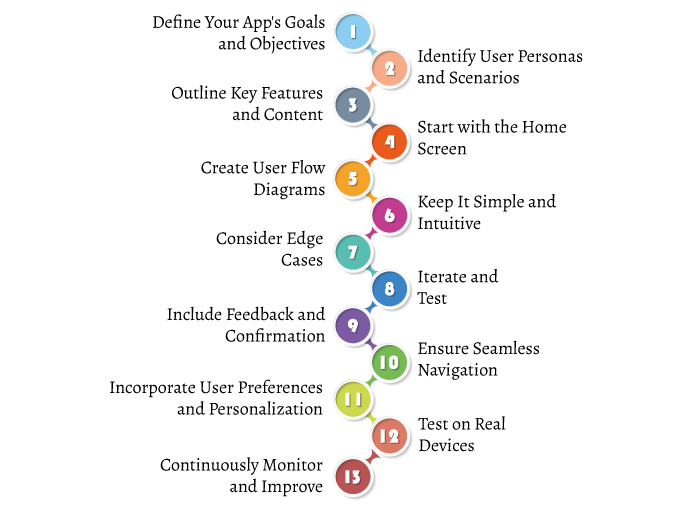
1. Define Your App’s Goals and Objectives
Start by understanding the primary goals of your app.
What do you want users to achieve or experience while using it? This clarity will guide the entire user flow creation process.
2. Identify User Personas and Scenarios
Define the different types of users who will interact with your app (user personas). Consider their needs, preferences, and pain points.
Create user scenarios to understand how each persona will use the app to accomplish their tasks.
3. Outline Key Features and Content
List all the essential features and content your app will offer.
Arrange them in a logical order, considering the priority and frequency of use for each feature.
4. Start with the Home Screen
Visualize the app home page. This is the starting point for users. Determine what key features or options you want to showcase here to guide users to their desired destinations.
5. Create User Flow Diagrams
Use flowchart or wireframing tools to draw the app user flow diagrams.
Start with the main paths from the home screen, and then branch out to different features and screens based on user interactions.
Consider decision points, such as buttons or menus, where users can choose different paths.
6. Keep It Simple and Intuitive
Strive for simplicity and clarity in your user flow. Avoid unnecessary steps and complexities.
Make sure users can easily understand how to progress from one screen to another.
7. Consider Edge Cases
Think about scenarios where users may encounter errors, input incorrect information, or perform unexpected actions.
Design the app user flow to handle these edge cases gracefully with helpful error messages and clear instructions.
8. Iterate and Test
Revise and refine your user flow based on feedback and usability testing. Get input from potential users or colleagues to identify any potential issues or confusion in the flow.
9. Include Feedback and Confirmation
Incorporate visual cues, progress indicators, and success messages to provide users with feedback on their actions and to reassure them that tasks are completed successfully.
10. Ensure Seamless Navigation
Pay attention to the transitions between screens. Aim for smooth and quick transitions to maintain the user’s flow and engagement.
11. Incorporate User Preferences and Personalization
If possible, consider personalizing the user flow based on user preferences or past interactions.
This enhances the user experience and makes the app feel more tailored to individual users.
12. Test on Real Devices
Once you have a solid user flow, test it on real devices to see how it feels in practice. Ensure it works well on different screen sizes and orientations.
13. Continuously Monitor and Improve
After launching the app, use analytics tools to monitor user interactions and behavior.
And identify areas for improvement and make updates to enhance the user flow based on real usage data.
Mobile App User Flow Best Practices

Now that we are discussing app user flow, it’s also important to understand some best practices that you need to follow.
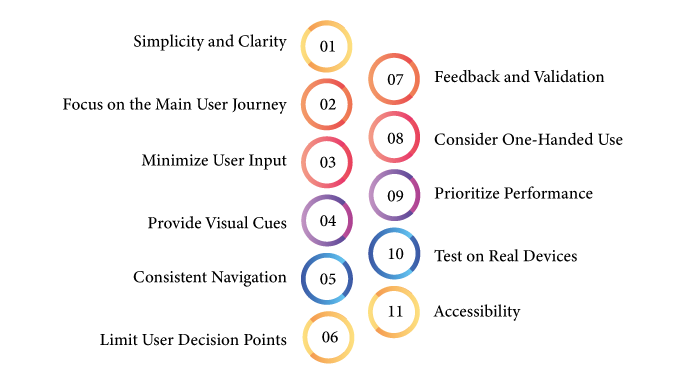
Simplicity and Clarity
Keep the user flow simple and easy to understand. Avoid overwhelming users with too many options or unnecessary steps.
Use clear and concise language in labels, buttons, and instructions to guide users smoothly through the app.
Focus on the Main User Journey
Prioritize the most common and essential user tasks in the user flow.
Design the app user flow around the primary user journey, ensuring that users can achieve their main goals quickly and efficiently.
Minimize User Input
Reduce the amount of manual data entry required from users.
Utilize features like autofill, autocomplete, or integration with other apps or platforms to make the user flow more efficient.
Provide Visual Cues
Use visual cues such as icons, buttons, and progress indicators to help users understand where they are in the app and what actions they can take next.
Consistent Navigation
Maintain consistent navigation patterns throughout the app. Place navigation elements in predictable locations to ensure users can easily find their way around the app.
Limit User Decision Points
Minimize the number of decision points in app the user flow.
Too many choices can lead to decision paralysis. Provide clear and relevant options to guide users towards their intended tasks.
Feedback and Validation
Offer immediate feedback and validation for user actions. Inform users when a task is completed successfully or if there are errors that need attention.
Positive feedback reinforces a sense of progress and accomplishment.
Consider One-Handed Use
Design the user flow with one-handed use in mind, especially for apps that are frequently used on mobile devices.
Place important buttons and interactions within easy reach of the user’s thumb.
Prioritize Performance
Ensure that the app loads quickly and transitions smoothly between screens.
Users are more likely to stay engaged with an app that responds promptly to their interactions.
Test on Real Devices
Test the user flow on various real devices and different screen sizes to verify its functionality and usability across a range of platforms.
Accessibility
Make the user flow accessible to all users, including those with disabilities. Ensure that the app is compatible with screen readers, supports larger text sizes, and has sufficient color contrast.
Future Trends in Mobile App User Flow

Now, if you want to become the next big thing, you must understand the trends in app user flow. And in this section of the blog, we shall be discussing exactly those things.
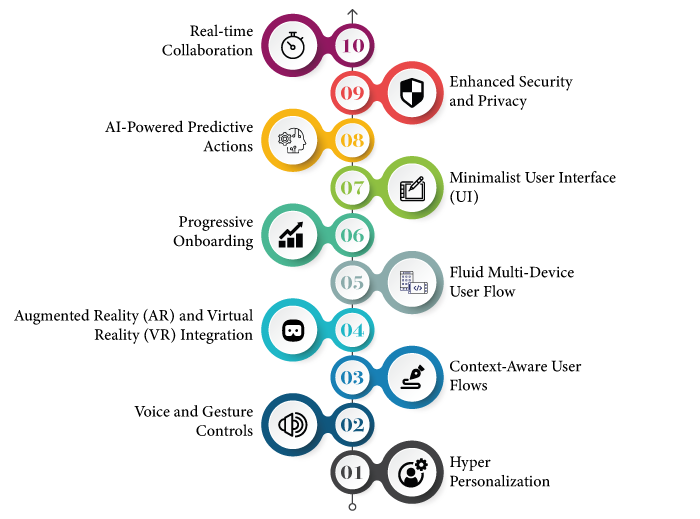
Hyper-Personalization
Mobile apps will become even more attuned to your individual preferences and needs.
They will leverage advanced AI algorithms to analyze your past interactions and data, tailoring the user flow to provide a unique and highly personalized experience.
From personalized content recommendations to customized navigation paths, the app will adapt to your preferences seamlessly.
Voice and Gesture Controls
Interacting with apps will become more natural and hands-free.
You’ll find an increasing number of apps integrating voice and gesture controls, allowing you to perform various tasks without touching the screen.
This will be especially useful in situations where using touch controls might be inconvenient or impossible, such as when driving or exercising.
Context-Aware User Flows
Future apps will be able to understand your current context better.
They will utilize location data, environmental sensors, and real-time information to provide context-aware app user flows.
For instance, a travel app might detect that you’ve arrived at a new destination and instantly provide relevant information and recommendations based on your preferences.
Augmented Reality (AR) and Virtual Reality (VR) Integration
AR and VR technologies will be more seamlessly integrated into mobile apps, transforming the way you interact with digital content.
App User flows will leverage these technologies to provide immersive experiences, whether it’s trying out virtual products before purchasing or exploring 3D environments.
Fluid Multi-Device User Flow
User flow will become more fluid and uninterrupted as you switch between multiple devices.
You can start a task on your smartphone and seamlessly continue it on your tablet or laptop without any disruptions.
Cross-device synchronization will become more refined, making your app experience truly seamless and device-agnostic.
Progressive Onboarding
Onboarding processes will become more user-friendly, with progressive onboarding becoming a popular trend.
Instead of overwhelming you with information all at once, apps will introduce features and functions gradually, allowing you to learn and adapt to the app’s capabilities at your own pace.
Minimalist User Interface (UI)
It is one of the big app design trends. User interfaces will take a minimalist approach, focusing on essential elements and decluttering the screen.
The emphasis will be on intuitive gestures, icons, and animations to guide you through the user flow effortlessly.
AI-Powered Predictive Actions
Mobile apps will harness the power of AI to predict your next actions, making the app user flow more seamless.
For example, a ride-sharing app might suggest your regular destinations during specific times of the day, saving you time and effort in inputting the same information repeatedly.
Enhanced Security and Privacy
As data privacy concerns grow, mobile app user flow will be designed with enhanced security measures in mind.
Biometric authentication methods, such as facial recognition and fingerprint scanning, will become more prevalent, ensuring your data and interactions remain secure.
Real-time Collaboration
Collaboration features will extend to mobile apps, allowing you to collaborate with others on tasks and projects seamlessly.
You’ll be able to work together in real-time, communicate efficiently, and achieve your goals more effectively.
Conclusion
Understanding and optimizing the mobile app user flow are paramount to creating a seamless and satisfying user experience. By prioritizing simplicity, clarity, and personalization, app developers can enhance user engagement, retention, and conversion rates. And if you are someone who wants to create an masterful app user flow, it’s highly recommended that you consult an app designing company.
FAQ
A mobile app user flow is a sequence of steps users take to accomplish a specific task within the app. It maps their journey from start to finish, guiding them through various screens and interactions.
Mobile app user flow is crucial as it ensures a smooth and intuitive user experience. A well-designed flow reduces confusion, enhances engagement, and boosts retention rates, leading to overall app success.
To create an effective user flow, understand your target audience, set clear goals, and conduct user research. Use intuitive navigation, minimize steps, and optimize the UI. Regularly iterate based on user feedback.
Avoid complex navigation, unclear calls-to-action, and excessive form fields. Lack of personalization and ignoring user feedback can also hamper user flow and negatively impact app success.
Optimize user flow by analyzing behavior data, providing personalized content, and improving onboarding processes. Ensure app performance is smooth, and offer excellent customer support for user assistance.
Mobile app performance is crucial in maintaining a positive user flow. Slow loading, lags, and crashes can frustrate users, leading to abandonment. Optimize app performance for seamless interactions.
Integrate AI for personalized recommendations and predictive actions. Utilize AR to offer immersive experiences and virtual interactions. Implement these technologies based on your app’s unique requirements.
Measure success through KPIs like user retention, conversion rates, time spent, and goal completions. Gather user feedback and conduct surveys to understand satisfaction levels and areas for improvement.
Regularly update the user flow based on user feedback, changes in objectives, and industry trends. Stay agile and responsive to user needs to ensure continuous improvement.
Yes, tools like Adobe XD, Sketch, and Figma aid in user flow diagramming. Analytics platforms such as Google Analytics and Mixpanel provide valuable insights. Usability testing tools like UserTesting help gather feedback and validate designs.





No Comments
Comments are closed.