Table of Contents
If you are into mobile app designing, there are high chances that you have heard the word, UX storyboarding.
This is a pretty popular concept these days. And if you are someone who have stumbled onto this blog reading about the same, well you are at the right place.
Welcome to our comprehensive guide on UX storyboarding, an essential tool in the world of mobile app design and development.
In this blog, we will dive deep into the concept of UX storyboarding, its significance, and how it relates to the process of creating exceptional user experiences.
So, let’s explore the exciting world of UX storyboarding and uncover its hidden potential for designing captivating mobile applications.
The Impact of UX Storyboarding: Statistics

Let’s explore some insightful statistics that highlight the impact of UX storyboarding on mobile app design and development:
- According to a study, organizations that utilize storyboarding techniques in their design process experience a 15% increase in user satisfaction rates.
- A survey revealed that 87% of mobile app developers believe that UX storyboarding helps them deliver more user-friendly and intuitive applications.
- Mobile apps that go through a UX storyboarding process see a 25% reduction in user error rates, resulting in a smoother and more efficient user experience.
- Research indicates that incorporating UX storyboarding from the early stages of development reduces overall project costs by 20%, as it helps identify and address potential usability issues early on.
- A case study showed that apps designed using UX storyboarding principles experienced a 30% higher user retention rate compared to those that skipped this step.
These statistics demonstrate the positive impact of UX storyboarding on mobile app design, highlighting its ability to enhance user satisfaction, minimize errors, reduce costs, and improve user retention.
With this out of the way, let’s discuss what is a UX storyboard.
What is UX Storyboard?

One of the first question people ask is, what is UX storyboarding?
Well, It is simple.
UX storyboarding is a visual representation technique that allows designers and developers to map out the user experience journey within a mobile app.
It involves creating a series of interconnected frames or panels that depict different stages of user interaction, helping to outline the flow, interactions, and overall narrative of the application.
Quite layman right?
Well, with this out of the way, let’s see what UX storyboarding is such an important concept in the section below.
The Importance of UX Storyboarding

It goes without saying that UX storyboards are important. But the question is why?
UX storyboarding serves as a powerful communication and collaboration tool that bridges the gap between designers, developers, and stakeholders.
By visually illustrating the user’s journey, it helps to align everyone involved in the project and ensures a shared understanding of the app’s intended experience.
UX Storyboarding in Mobile App Design

Wondering how UX storyboard related to UI/UX Designing in mobile app development? Let’s clear your doubts.
Mobile app design requires careful consideration of limited screen space, touch gestures, and varying device orientations.
UX storyboarding facilitates the process by enabling designers to anticipate user actions, create intuitive interactions, and visualize the overall user interface in a mobile app development context.
And with this said, let’s finally discuss the process of UX storyboarding in the section below.
The UX Storyboarding Process

If you want to create your own UX storyboard for designing an immersive User experience, let us teach you how to do it.
Here, we shall be discussing the entire process of UX storyboarding in detail. Therefore, let’s get right into it, starting with:
-
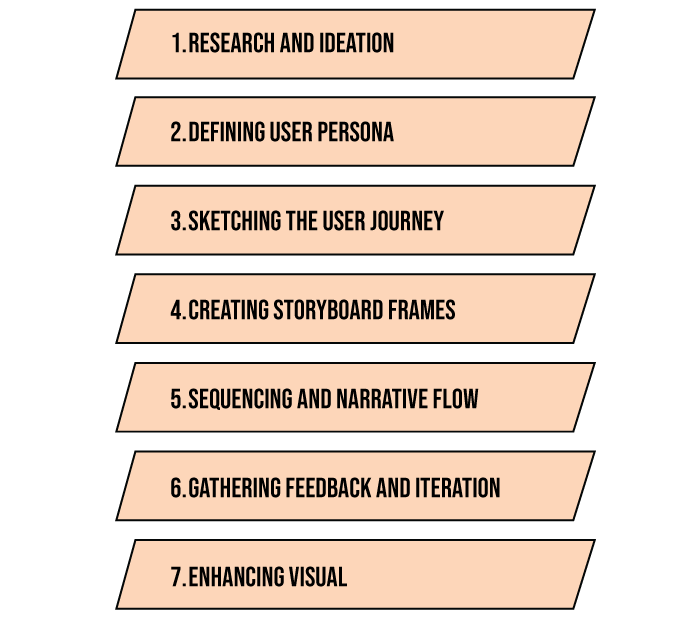
Research and Ideation
Before diving into storyboarding, extensive research and ideation are crucial. Understand your target audience, their needs, and pain points. Conduct user interviews, surveys, and competitor analysis to gather valuable insights that will shape your storyboard.
-
Defining User Personas
User personas are fictional characters that represent your target audience. Create personas based on your research findings to better understand your users and their motivations. These personas will guide your storyboard and help you design for specific user needs.
-
Sketching the User Journey
Begin by sketching out the overall user journey on paper or using digital tools. Identify key touchpoints, entry points, and interactions within the app. Translate these sketches into a storyboard by breaking them down into individual frames.
-
Creating Storyboard Frames
Storyboard frames are individual panels that depict different scenes or stages of the user journey. Each frame represents a significant interaction or transition within the app. Include annotations, notes, and descriptions to provide additional context and convey specific user actions.
-
Sequencing and Narrative Flow
Arrange the storyboard frames in a logical sequence to create a cohesive and engaging narrative flow. Consider the pacing, transitions, and continuity of the user experience. This step is crucial for identifying potential usability issues and refining the app’s overall interaction design.
-
Gathering Feedback and Iteration
Share the storyboard with the project team, stakeholders, and even potential users to gather feedback. Use their insights to refine and iterate on the storyboard, ensuring it aligns with the app’s goals and meets user expectations.
-
Enhancing Visual
Elements To make your storyboard visually appealing and informative, consider adding color, typography, and graphics. Use visual cues to represent different app elements, such as buttons, forms, or notifications. This will provide a more realistic representation of the final app’s visual design.
IF you want to do it better than others, then you should follow some best practices that we will discuss in section below.
UX Storyboarding Best Practices

It’s always a good idea to follow best practices if you want to ensure desirable results. Therefore, in this section of the blog, we shall be going through some of the top best practices related to UX storyboard.
These are, as mentioned below:
Keep it Simple and Clear
Avoid cluttering your storyboard frames with excessive details. Keep them simple and focused on the core interactions and user journey. Use clear visuals, icons, and annotations to convey the intended meaning effectively.
Use Visual Hierarchy
Leverage visual hierarchy techniques to guide the viewer’s attention within each frame. Highlight important elements, such as calls to action or key information, to create a clear and intuitive user flow.
Incorporate Mobile Design Patterns
Take advantage of established mobile design patterns and conventions to ensure familiarity and usability for your users. Consistent placement of navigation elements, buttons, and gestures can enhance the user experience and reduce confusion.
Consider Device Constraints
Remember to design for different device sizes, resolutions, and orientations. Account for the limitations and unique characteristics of mobile devices to ensure your storyboard accurately reflects the user experience across various platforms.
Maintain Consistency
Ensure consistency between your storyboard and other design deliverables, such as wireframes and prototypes. Consistent visual elements, terminology, and interaction patterns will create a seamless and coherent user experience throughout the app.
Bringing UX Storyboards to Life

If you want to hire a market leading designing company to bring life to your product, here are a few things that you should know.
Translating Storyboards to Wireframes
Once the storyboard is finalized, it serves as a foundation for creating wireframes, which add more structure and detail to the app’s visual and interactive elements. Wireframes act as a blueprint for the app’s interface design and functionality.
Prototyping and User Testing
Build interactive prototypes based on the wireframes to simulate the app’s user experience. Conduct user testing sessions to validate your design decisions, uncover usability issues, and refine the app’s overall flow.
Handoff to Development
With a solid UX storyboard, wireframes, and validated prototypes, the development team can proceed with turning the design into a fully functional mobile app. Clear documentation and communication between designers and developers are crucial at this stage.
And with this, we have come to the end of our blog.
Conclusion
In the ever-evolving world of mobile app development, UX storyboarding plays a vital role in creating exceptional user experiences.
By visually mapping out the user journey and interactions, UX storyboards help designers and developers align their efforts, communicate effectively, and create intuitive mobile applications that delight users.
Incorporate UX storyboarding into your design process and witness how it transforms your app development journey, ensuring remarkable user experiences at every touchpoint.
You can also checkout the list of Top Mobile App Design Agencies here
FAQ
While traditional storyboarding is commonly associated with filmmaking and animation, UX storyboarding focuses specifically on mapping out the user journey and interactions within a mobile app or digital product. It serves as a tool for designing intuitive and engaging user experiences.
Absolutely! While this blog primarily focuses on mobile app design, UX storyboarding can be applied to web design as well. The principles and techniques remain largely the same, with the primary difference being the screen size and interaction patterns.
There is no fixed number of frames for a UX storyboard, as it depends on the complexity of the user journey and the level of detail required. However, a well-crafted storyboard should capture the essential interactions and transitions without overwhelming the viewer.
Yes, UX storyboarding is often a collaborative process involving designers, developers, and stakeholders. Collaborative storyboarding sessions can foster creativity, alignment, and shared understanding among team members.
Yes, several digital tools can aid in creating UX storyboards, such as Adobe XD, Sketch, Figma, and InVision. These tools offer features specifically designed for creating interactive and collaborative storyboards for mobile app and web design projects.
While it’s best to finalize the UX storyboard before moving into development, it’s not uncommon for adjustments to be made as the development process unfolds. Iteration is an integral part of the design and development cycle, allowing for continuous improvement and optimization.
Absolutely! UX storyboarding is a versatile tool that can be applied to game design as well. It helps map out the player’s journey, interactions, and game mechanics, ensuring a seamless and immersive gaming experience.
The time required to create a UX storyboard varies depending on the complexity of the app and the level of detail desired. It can range from a few hours for a simple app to several days or weeks for more intricate projects.
Yes, UX storyboarding is valuable for user onboarding. By visualizing the user’s initial interactions and guiding them through the app’s features and functionality, it helps create a smooth and engaging onboarding experience.
Absolutely! UX storyboarding is beneficial in iterative design processes. It allows designers to iterate on the storyboard itself, incorporate feedback, and refine the user experience throughout multiple design iterations.
UX storyboarding enhances user engagement by helping designers create intuitive and immersive experiences. By mapping out the user journey, interactions, and visual elements, it ensures that the app’s design captures and holds the user’s attention.
Yes, UX storyboarding can be combined with other UX methodologies, such as user personas, user flows, and usability testing. It complements these methodologies by providing a visual narrative that ties them together and enhances the overall design process.





No Comments
Comments are closed.